Проектирование — первый шаг к пониманию
Заказчик в типографии:
— Добрый день. Вы уже закончили финальный макет моей книги?
— Да. Всё готово к печати.
— Покажите... Ага, ага... Отлично!
Теперь меняем половину разделов местами.
Думаю, не нужно говорить о том - насколько трудоёмким является процесс переработки полностью сделанной работы. Как морально, так и физически. Но, к сожалению, в процессе создания сайта подобные ситуации – не редкость.
Проблема создания сайта заключается в том, что заказчик видит в мыслях одно, разработчик - другое, а на словах ни тот, ни другой, полноценно своё видение описать не в состоянии. И, в результате, когда разработчик уже создал большую часть сайта, заказчик видит, что сайт не соответствует своим представлениям о нём.
Какое решение данной проблемы?
Для того, чтобы сделать наглядным процесс создания сайта, а так-же, чтобы вы могли, что называется, "пощупать" ваш будущий сайт, покликать на ссылки, походить по разделам сайта и посмотреть – как будут расположены те или иные блоки с информацией, ещё перед созданием сайта создаётся простой HTML-шаблон (без дизайна - просто прямоугольники с текстом и ссылками), в который можно будет вносить изменения и дополнения.

Вначале на листе бумаги делается примитивный набросок – где какая информация будет расположена, как примерно может выглядеть сайт и т.п. После того, как первоначальный набросок согласован, на основе этих набросков создаётся HTML-прототип сайта.
Иногда в прототип сразу добавляются тексты, которые будут, в дальнейшем, размещены на сайте. Иногда ставятся лишь «заглушки», чтобы всего-лишь было представление - что в данной области будет на сайте.
Результатом данной работы является готовые проектные шаблоны сайта, которые будут являться основанием как для дизайнера, так и для программиста в их работе над сайтом.
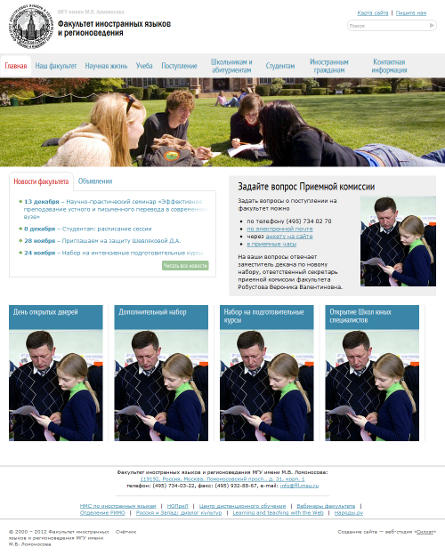
Данный пример является проектированием новой версии сайта Факультета иностранных языков и регионоведения МГУ. Кстати, после создания этого прототипа, руководитель отдела интернет-маркетинга факультета удивилась, насколько быстро и легко на его основе получилось собрать все необходимые пожелания, внедрить их в прототип и продолжить работу далее.